商品決済から、カンタンに商品を作る方法をご案内します。
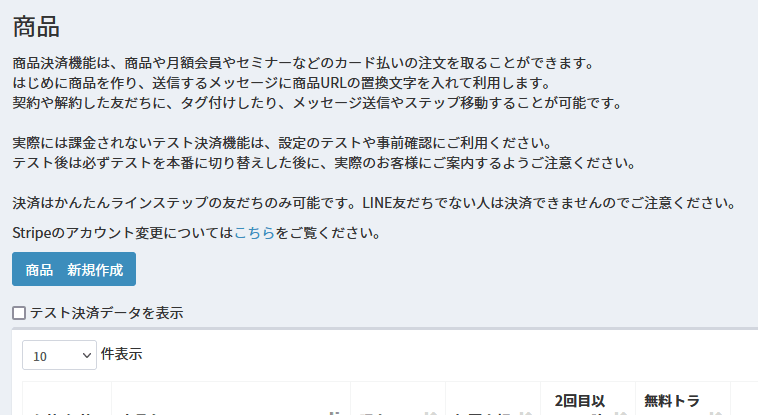
商品をつくる

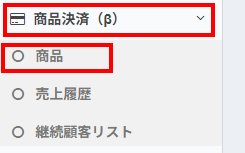
商品を選択します。

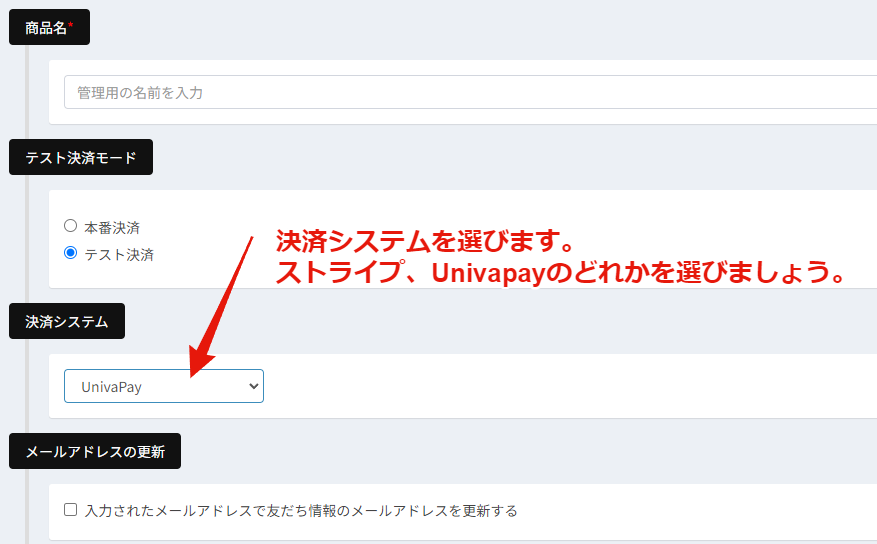
「商品 新規作成」をクリック。商品作成の画面になるので、決済モードを選んでください。
ここではテスト決済をえらんでいますが、本番で仕様する場合は、「本番決済」にしてください。
次に、決済システムを選択します。

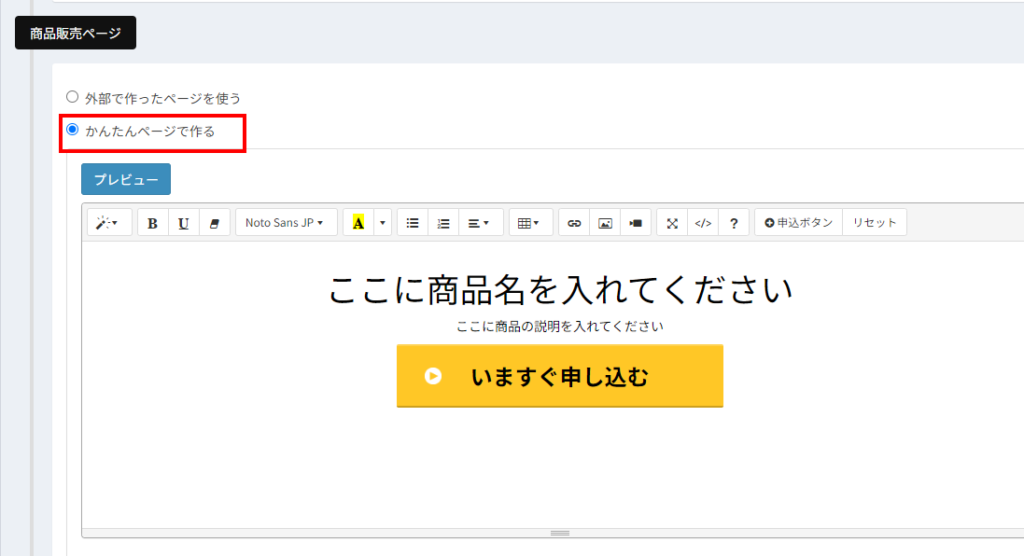
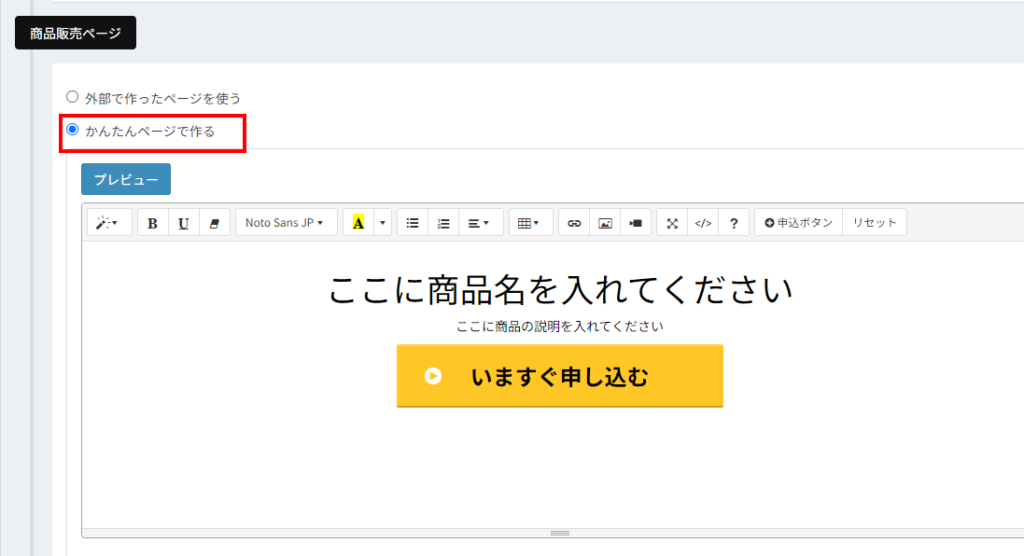
スクロールすると編集画面が表示されます。

このような編集画面がでます。直感的にページをカンタンに作成できます。
まずはこのテンプレートにそって文章を変えてみましょう。
マウスカーソルを変更したい箇所に合わせてクリックすると「編集」できます。

例えばこのような感じです。
また、この直ぐ下にある

この「貼り付けタグ」の項目は、アナリティクス等の計測タグや広告の計測タグ等、自由に設置可能です。計測タグ等はこちらに設置してください。
※head内かbody内かは、貼り付けるタグの注意書きにしたがってください。
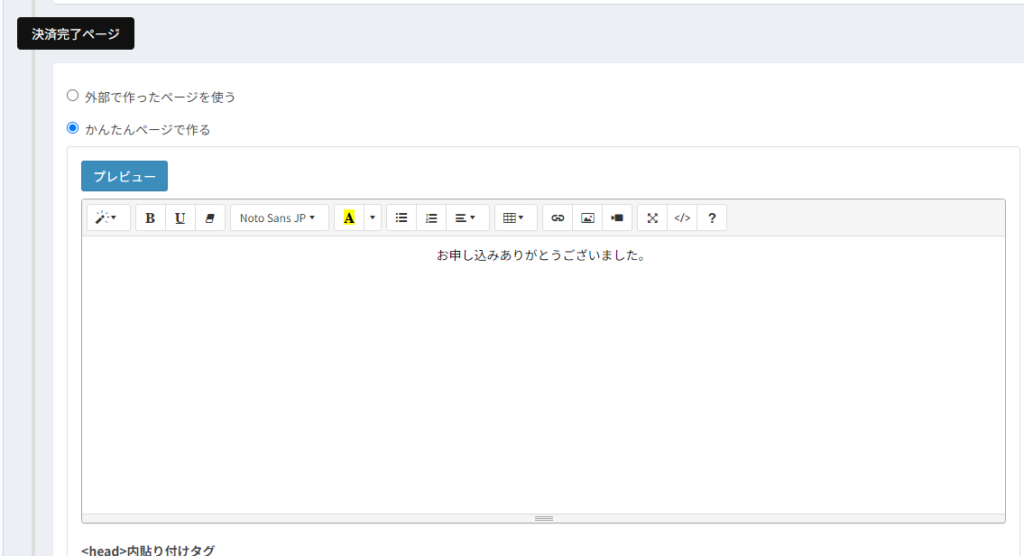
決済完了ページも「かんたんページで作る」
決済完了ページをも手軽に作成できます。
先程の商品ページと同じ作り方です。

下にあるタグを貼るフォームも同じく設置できます。
※サンキューページや最終ページに貼る指示があるタグはこちらです。
カード決済タイプを設定する
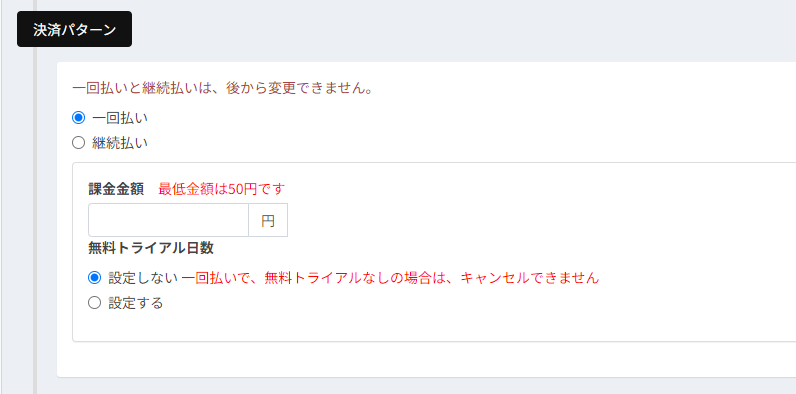
カードの決済タイプを選びます。
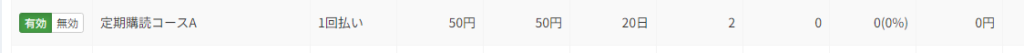
まずは何回払いかですが、ここは後から変更できませんので、注意してください。最低金額は50円です。
無料トライアル日数を設定しておきたい場合は、「設定する」を選択し、無料トライアルの日数を記入します。

継続払いの場合はコチラを参照ください。
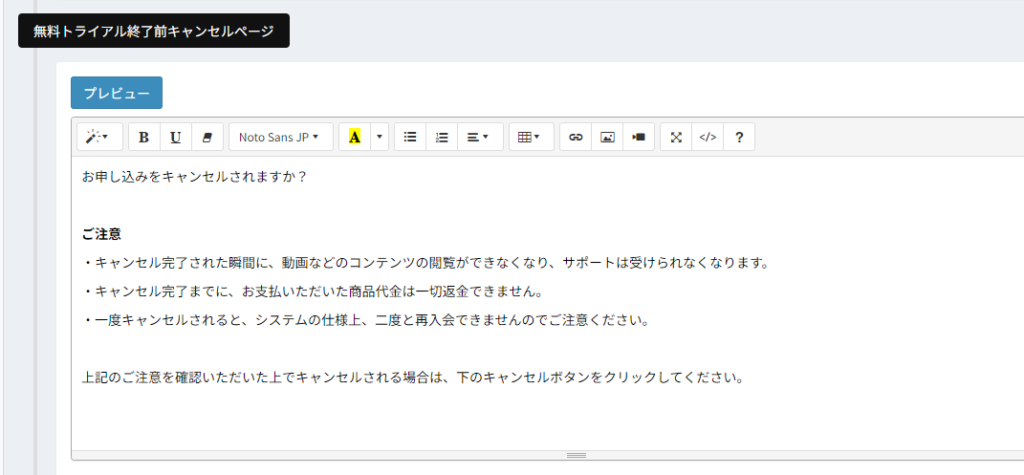
キャンセルページを作成

無料トライアル終了前キャンセルページを作成します。
既にサンプルとして文章が入っていますので、参考にしてください。

必ずご自身の販売する商品と照らし合わせて矛盾が無いように書いてください。
基本の設定はここまでです。ここまでの設定でも十分です。
ここから先は、オプション機能です。
必ず設定しなければいけないものではありません。
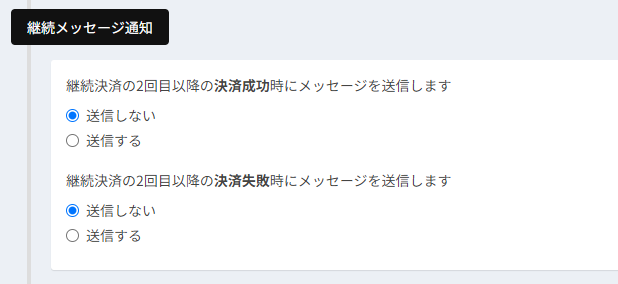
継続メッセージを通知するか否か
継続決済の2回目以降の決済成功時にメッセージを送信するかどうかを決定できます。

2回目以降不要であれば、そのまま、送信しないにチェックをいれます。
また、決済失敗時にもメッセージを送信するか否か選択できますが、ここは「送信する」にしておくことをお勧めします。
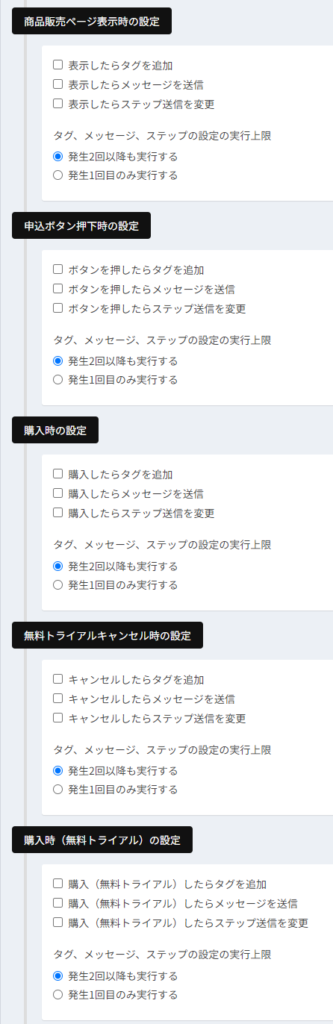
イベントアクションを設定する
イベントアクションとは、
- 申込ページ表示時
- 申込ボタンクリック時
- 契約時(無料トライアルの場合)
- 契約時
- 無料トライアル終了前キャンセル時
の5つのタイミングで、
タグの追加、メッセージの送信(テンプレート使えます)、ステップの移動の3つを設定できます。
タグの追加は、お申込みした人だけを絞り込んだりする場合に有効ですし、
申込ページ表示時にタグをつけておけば、申し込まずに帰った人にメッセージを配信する設定もできます。
タグの利用例:
タグ:申込ページ表示時 があるが、 タグ:申込ボタンクリックが無い人にだけステップ送信する
このように様々なマーケティングに利用できますので、是非ご利用ください。
左のイベントアクションで、設定したいタイミングを選び、タグ、メッセージ、ステップ等の設定が可能です。
※必ずどのタイミングかを選ぶようにしてください。

最後に緑のボタン「登録」を押せば完了です。
一覧をみて、先ほど制作した商品が表示されていれば成功です。